最近、ブログで目次が入っているものをよく見ます。
目次のメリットとして、
- 内容を俯瞰できる
- 知りたい内容に移動しやすい
があると思います。
早速ググってみました。
WordPressのような目次作成のプラグイン的なものはなさそうです。
ちょっと面倒ですが、カラムを利用して作成するしかなさそうです。
カラムで目次を作成した場合
目次
表で目次を作成した場合
目次
| 1. | カラムを使って目次を作成 |
| 2. | 表を使って目次を作成 |
| 3. | どちらが良いのか? |
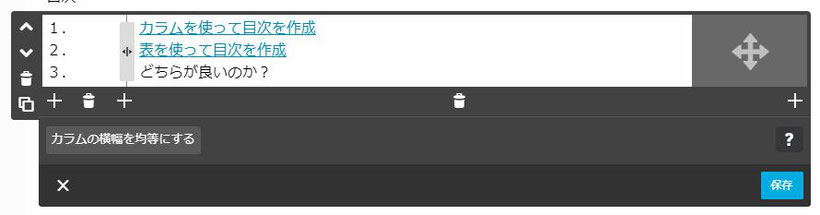
1.カラムを使って目次を作成
- カラムを挿入し、幅を調整します。
- それぞれのカラムに文章パーツを挿入します。
- 目次を入力します。
- ジャンプ先のIDを調べ、HTMLを編集を使って<a href="#ID">リンク</a>を入力します。IDの前に#が必要です。忘れないようにしましょう。
※IDの調べ方はここを見てください。

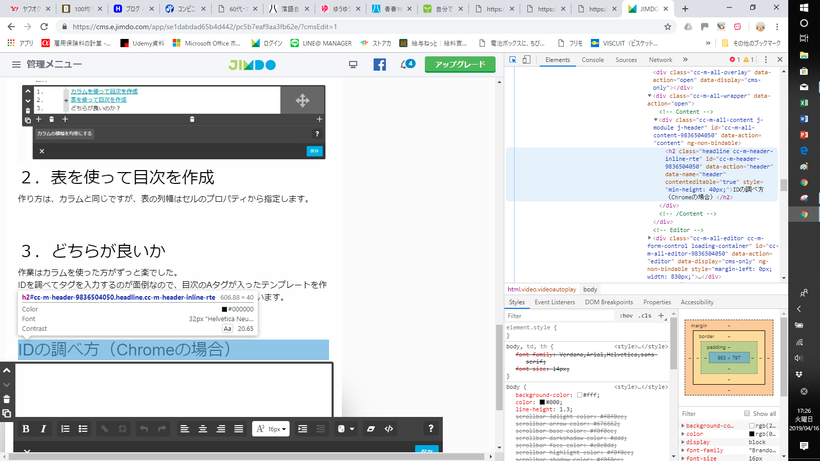
2.表を使って目次を作成
作り方は、カラムと同じですが、表の列幅はセルのプロパティから指定します。
3.どちらが良いか
作業はカラムを使った方がずっと楽でした。
IDを調べてタグを入力するのが面倒なので、目次のAタグが入ったテンプレートを作成しておいて、それをコピーしてブログを作成するのが良いと思います。
項目が少なければ、文書だけで作ってもいいかもしれません。
HTMLの知識なしにホームページが作成できるJIMDOですが、ブログ内リンクはHTMLの知識が必要になってきますね。
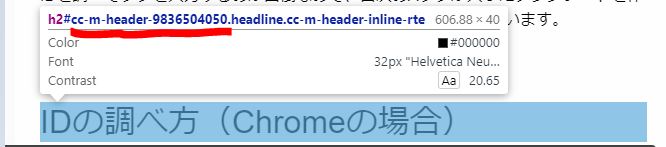
IDの調べ方(Chromeの場合)
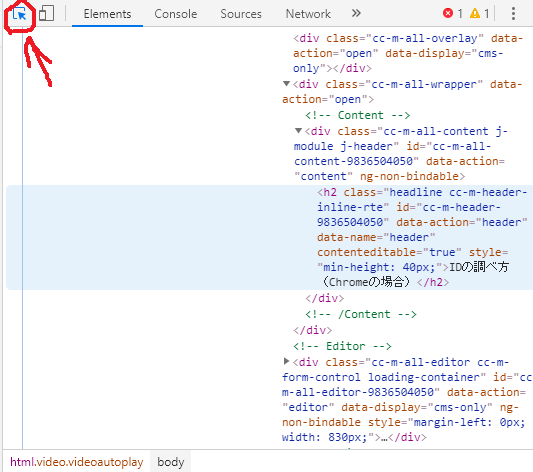
F12キーを押し、ディベロッパーツールを表示します。

下図の赤丸部分をクリックします。

IDが知りたい部分にマウスカーソルを移動します。
#CC-m-header-XXXXXXXXXXXの部分を控えます。(赤線の部分)